원래라면 인라인 요소인 strong,span,p등등에 적용된 클래스엔
width:49px;같이 가로크기 적용안될텐데
부모가 flex라면 자식이 모두 블럭요소로 변해서 width 적용 가능하다.
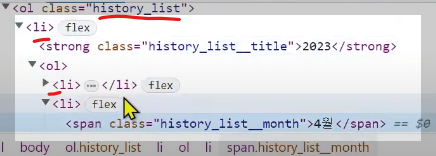
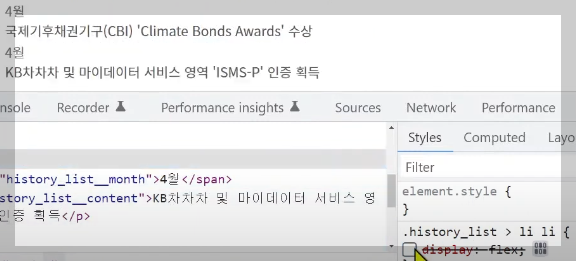
아래 그에서는

여기에 플렉스 적용되어있는 걸 볼 수 있다.




'Code🦜 > HTML,CSS,JS' 카테고리의 다른 글
| 인접 형제 선택자 (0) | 2025.03.17 |
|---|---|
| 줄간격 초기화 (0) | 2025.03.17 |
| 퇴근후 공부) HTML테이블 만들기 (0) | 2025.03.13 |
| 일) table (excel) - CSV - Indesign (0) | 2025.03.05 |
| 일) 자동전환된 HTML 수리 (0) | 2025.03.04 |


