Code🦜/HTML,CSS,JS
부모가 flex라면 자식이 인라인요소여도 width 가능
lie_ji
2025. 3. 17. 23:13
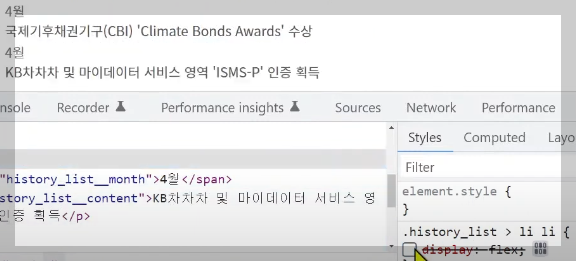
원래라면 인라인 요소인 strong,span,p등등에 적용된 클래스엔
width:49px;같이 가로크기 적용안될텐데
부모가 flex라면 자식이 모두 블럭요소로 변해서 width 적용 가능하다.
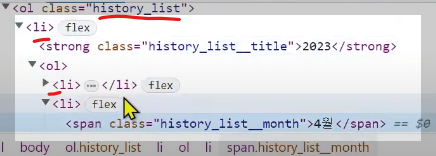
아래 그에서는

여기에 플렉스 적용되어있는 걸 볼 수 있다.